Ever since Google climbed to the top of the search engine heap in the early 2000s (does anyone still remember Excite? Webcrawler?), web developers have been tilting at windmills in attempts to outfox their secret search algorithms. From hiring black hat SEO services, to fussing over meta keywords and achieving the optimal keyword density, untold billions of dollars and hours have been largely misspent on gaming a system that can only be speculated at, by anyone not employed by the notoriously tight-lipped company. While Google has a simple answer to online success – “creat(e) high-quality sites that users will want to use and share” – many still find such advice to be as unpalatable as “eat healthy and exercise”; perhaps it’s no coincidence that fad diets and SEO are both multibillion-dollar industries.
However, one thing that the search engine giant hasn’t been mum about is their growing preference for sites that function well on mobile devices. Their November 18th announcement has narrowed down at least one factor for developers to focus on: “Starting today, to make it easier for people to find the information that they’re looking for, we’re adding a ‘mobile-friendly’ label to our mobile search results.” In addition, this designation will increase the likelihood of a site labeled as such to appear in mobile search results. Conversely, many sites that lack this label may be at a distinct disadvantage against competitors who meet Google’s “mobile-friendly” criteria:
- Avoids software that is not common on mobile devices, like Flash
- Uses text that is readable without zooming
- Sizes content to the screen so users don’t have to scroll horizontally or zoom
- Places links far enough apart so that the correct one can be easily tapped
If your existing site isn’t so mobile-friendly, you may be asking why they would suddenly decide to stack the deck against you. Put simply, Google’s job is to provide the most useful and relevant search results for your keyword searches. Given the fact that mobile internet usage eclipsed desktop usage nearly a year ago, they would be remiss in not taking into account how well a particular site works on the smaller screens of mobile devices. Anyone who has surfed the web on their tablet or smartphone knows it’s not much fun to navigate websites that haven’t been optimized for mobile use; incessantly having to pinch and scroll a touchscreen to tap on gnat-sized buttons obviously doesn’t make for the best browsing experience.
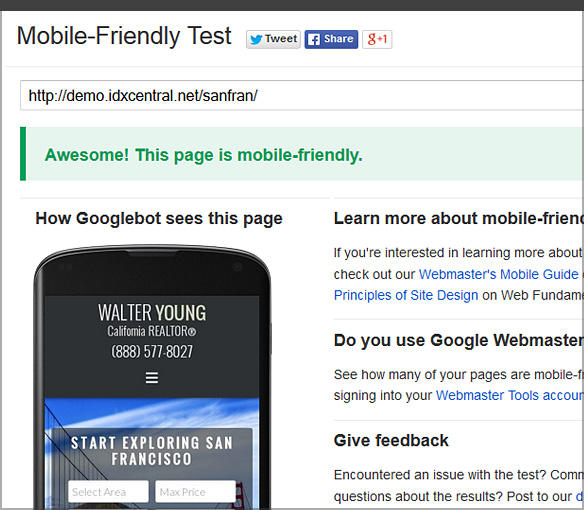
All other factors being relatively equal, wouldn’t you (and, just as a friendly reminder, your clients) prefer to be directed to a site that works better with the device you’re currently using? If you’re uncertain just how well your existing site functions on mobile devices, Google provides a Mobile-Friendly Test to take the guesswork out of this. For example, after we put one of our recent responsively-designed sites to the test, this was Google’s response:
“Awesome! This page is mobile-friendly.”

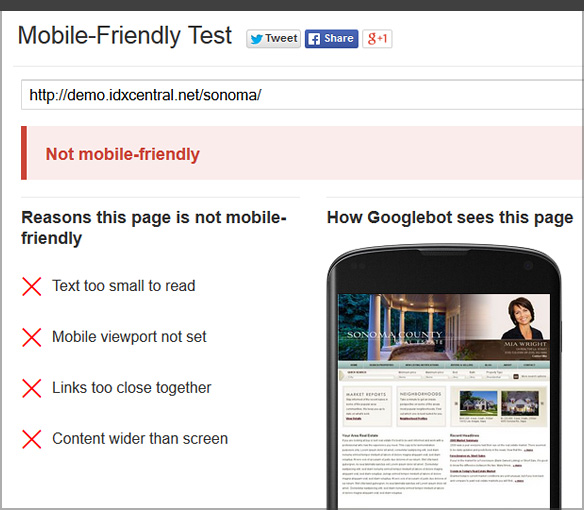
On the other hand, if a site doesn’t meet this criteria, Google will detail the reasons why it failed to achieve a “mobile-friendly” designation:
“Not mobile-friendly”

 To be fair, your real estate site may have been top-of-the-line in 2004, back when the BlackBerry 6000 series was the cutting edge of mobile technology and MySpace seemed poised to take over the internet. However, in the last ten years mobile browsing has reshaped the online marketplace, and being able to tap the rich vein of mobile traffic can yield a significant difference in leads. If you’re in the market for a shiny new site that’s as pleasing to the eye as it is to Google’s web crawlers, check out a few examples of our responsive real estate websites – you and your clients will certainly notice the difference.
To be fair, your real estate site may have been top-of-the-line in 2004, back when the BlackBerry 6000 series was the cutting edge of mobile technology and MySpace seemed poised to take over the internet. However, in the last ten years mobile browsing has reshaped the online marketplace, and being able to tap the rich vein of mobile traffic can yield a significant difference in leads. If you’re in the market for a shiny new site that’s as pleasing to the eye as it is to Google’s web crawlers, check out a few examples of our responsive real estate websites – you and your clients will certainly notice the difference.

